概要
Photoshop等のビットマップ画像(色数が10色前後)をIllustratorに取り込み、パスとして編集できるようにする手順です。
FlashやIllustratorのオートトレース、potraceのコマンドライン、po2pdrなどいろいろ試してみた上でこの方法に落ち着きました。
使用するソフト
Photoshop 7以降(なければIrfanview等で代用)
Inkscape フリーのベクタ編集ソフト。変換に利用
Illustrator バージョン10以降
手順
・Photoshopで編集する画像を開きます。
・メニューより「別名で保存」を選択し、256色PNG形式で保存します。画像の幅はイラストなら1000px程度、風景写真を大胆にポスタライズして数色にするなら300px程度が目安です。
・Inkscapeを起動し、メニューより「ファイル-インポート」を選択して先ほど保存したPNGファイルを取り込みます。
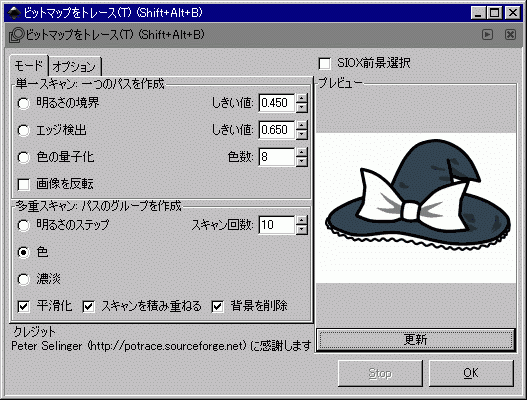
・取り込んだ画像を選択した状態で、メニューより「パス-ビットマップをトレース」を選択します。

・ダイアログにて「色」「背景を削除」を選択します。
・「スキャン回数」に画像の色数+1~3程度の値を指定し、更新ボタンを押します。
・プレビュー画像を見ながら「スキャン回数」を微調整します。
・画像に応じて「スキャンを積み重ねる」なども選択します
・OKボタンを押します。
・画面上何の反応もないかもしれませんが、図が2枚重なった状態になります。図をドラッグすると確認できますので、重なりが背面の図(変換前の画像)をクリックして選択し、削除します。
・メニューより「ファイル-名前をつけて保存」を選択し、svg形式で保存します。
・Illustratorを起動し、先ほど保存したsvgファイルを開きます。
・レイヤーを最背面に追加し、適当な色のベタ塗り四角を描画し、図の透明部分を確認します。
・白塗りが欠落していた時には、一部の複合パスを複製し、複合パスを分解、グループ化して最背面へ移動、塗りに白を設定、不要パーツを削除して完了です。
補足
・一部の塗り色を変更したい時などには、該当する複合パスを分解してから着色します。
・主線のまわりに細く色が残っている場合は、Illustratorで複合パス内の主線色のレイヤーを選択し、パスのオフセットをおこないます。